- Visual Studio Code Example Extension Letter
- Visual Studio Code Extensions Download
- Visual Studio Code Language Extension Example
With AdaptiveCards Studio you can author cards directly in Visual Studio Code. The Extension automatically detects all Adaptive Cards in your working space and lets you easily edit the card template and sample data. Extension Settings. To use the Extension you must configure it first! This extension contributes the following settings. Extension Guides. Once you have learned the basics of Visual Studio Code Extension API in the Hello World sample, it's time to build some real-world extensions. While the Extension Capabilities section offers high-level overviews of what an extension can do, this section contains a list of detailed code guides and samples that explains how to use a specific VS Code API.
- Visual Studio Code is a code editor from Microsoft available on Windows, Linux, and macOS. It offers extensions that you can install through the Visual Studio Code MarketPlace for additional features in your editor.
- For Codespaces, install the Visual Studio Codespaces extension in VS Code, and use the Codespaces: Create New Codespace command. Docker / the Codespace should have at least 4 Cores and 6 GB of RAM (8 GB recommended) to run full build.
- For example, you don’t want to enable the JavaScript extensions in a Go project. There is a list of recommended extensions, which include all the most popular tools. Since I edit lots of markdown files for my blog, VS Code suggests me the markdownlint extension, which provides linting and syntax checking for Markdown files.
Increase the power of Visual Studio Code through Extensions
The features that Visual Studio Code includes out-of-the-box are just the start. VS Code extensions let you add languages, debuggers, and tools to your installation to support your development workflow. VS Code's rich extensibility model lets extension authors plug directly into the VS Code UI and contribute functionality through the same APIs used by VS Code. This topic explains how to find, install, and manage VS Code extensions from the Visual Studio Code Marketplace.
Browse for extensions
You can browse and install extensions from within VS Code. Bring up the Extensions view by clicking on the Extensions icon in the Activity Bar on the side of VS Code or the View: Extensions command (⇧⌘X (Windows, Linux Ctrl+Shift+X)).
This will show you a list of the most popular VS Code extensions on the VS Code Marketplace.

Visual Studio Code Example Extension Letter
Each extension in the list includes a brief description, the publisher, the download count, and a five star rating. You can click on the extension item to display the extension's details page where you can learn more.
Note: If your computer's Internet access goes through a proxy server, you will need to configure the proxy server. See Proxy server support for details.
Install an extension
To install an extension, click the Install button. Once the installation is complete, the Install button will change to the Manage gear button.
Extension details
On the extension details page, you can read the extension's README as well as review the extension's:
- Contributions - The extension's additions to VS Code such as settings, commands and keyboard shortcuts, language grammars, debugger, etc.
- Changelog - The extension repository CHANGELOG if available.
- Dependencies - Lists if the extension depends on any other extensions.
If an extension is an Extension Pack, the Extension Pack section will display which extensions will be installed when you install the pack. Extension Packs bundle separate extensions together so they can be easily installed at one time.
Extensions view commands
You can run various Extensions view commands by clicking on the Extensions view's ...More Actions button.
There are commands to show:
- The list of currently installed extensions
- The list of outdated extensions that can be updated
- The list of currently enabled/disabled extensions
- The list of recommended extensions based on your workspace
- The list of globally popular extensions
You can sort the extension list by Install Count or Rating in either ascending or descending order. You can learn more about extension search filters below.
Search for an extension
You can clear the Search box at the top of the Extensions view and type in the name of the extension, tool, or programming language you're looking for.
For example, typing 'python' will bring up a list of Python language extensions:
If you know the exact identifier for an extension you're looking for, you can use the @id: prefix, for example @id:octref.vetur. Additionally, to filter or sort results, you can use the filter and sort commands, detailed below.
Manage extensions
VS Code makes it easy to manage your extensions. You can install, disable, update, and uninstall extensions through the Extensions view, the Command Palette (commands have the Extensions: prefix) or command-line switches.
List installed extensions
By default, the Extensions view will show the extensions you currently have enabled, all extensions that are recommended for you, and a collapsed view of all extensions you have disabled. You can use the Show Installed Extensions command, available in the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) or the More Actions (...) drop-down menu, to clear any text in the search box and show the list of all installed extensions, which includes those that have been disabled.
Uninstall an extension
To uninstall an extension, click the gear button at the right of an extension entry and then choose Uninstall from the drop-down menu. This will uninstall the extension and prompt you to reload VS Code.
Disable an extension
If you don't want to permanently remove an extension, you can instead temporarily disable the extension by clicking the gear button at the right of an extension entry. You can disable an extension globally or just for your current Workspace. You will be prompted to reload VS Code after you disable an extension.
If you want to quickly disable all installed extensions, there is a Disable All Installed Extensions command in the Command Palette and More Actions (...) drop-down menu.
Extensions remain disabled for all VS Code sessions until you re-enable them.
Enable an extension
Similarly if you have disabled an extension (it will be in the Disabled section of the list and marked Disabled), you can re-enable it with the Enable or Enable (Workspace) commands in the drop-down menu.
There is also an Enable All Extensions command in the More Actions (...) drop-down menu.
Extension auto-update
VS Code checks for extension updates and installs them automatically. After an update, you will be prompted to reload VS Code. If you'd rather update your extensions manually, you can disable auto-update with the Disable Auto Updating Extensions command that sets the extensions.autoUpdatesetting to false. If you don't want VS Code to even check for updates, you can set the extensions.autoCheckUpdates setting to false.
Update an extension manually
If you have extensions auto-update disabled, you can quickly look for extension updates by using the Show Outdated Extensions command that uses the @outdated filter. This will display any available updates for your currently installed extensions. Click the Update button for the outdated extension and the update will be installed and you'll be prompted to reload VS Code. You can also update all your outdated extensions at one time with the Update All Extensions command. If you also have automatic checking for updates disabled, you can use the Check for Extension Updates command to check which of your extensions can be updated.
Recommended extensions
You can see a list of recommended extensions using Show Recommended Extensions, which sets the @recommendedfilter. Extension recommendations can either be:
- Workspace Recommendations - Recommended by other users of your current workspace.
- Other Recommendations - Recommended based on recently opened files.
See the section below to learn how to contribute recommendations for other users in your project.
Ignoring recommendations
To dismiss a recommendation, click on the extension item to open the Details pane and then press the Ignore Recommendation button. Ignored recommendations will no longer be recommended to you.
Configuring extensions
VS Code extensions may have very different configurations and requirements. Some extensions contribute settings to VS Code, which can be modified in the Settings editor. Other extensions may have their own configuration files. Extensions may also require installation and setup of additional components like compilers, debuggers, and command-line tools. Consult the extension's README (visible in the Extensions view details page) or go to the extension page on the VS Code Marketplace (click on the extension name in the details page). Many extensions are open source and have a link to their repository on their Marketplace page.
Command line extension management
To make it easier to automate and configure VS Code, it is possible to list, install, and uninstall extensions from the command line. When identifying an extension, provide the full name of the form publisher.extension, for example ms-python.python.
Example:
You can see the extension ID on the extension details page next to the extension name.
Extensions view filters
The Extensions view search box supports filters to help you find and manage extensions. You may have seen filters such as @installed and @recommended if you used the commands Show Installed Extensions and Show Recommended Extensions. Also, there are filters available to let you sort by popularity or ratings and search by category (for example 'Linters') and tags (for example 'node'). You can see a complete listing of all filters and sort commands by typing @ in the extensions search box and navigating through the suggestions:
Here are the Extensions view filters:
@builtin- Show extensions that come with VS Code. Grouped by type (Programming Languages, Themes, etc.).@disabled- Show disabled installed extensions.@installed- Show installed extensions.@outdated- Show outdated installed extensions. A newer version is available on the Marketplace.@enabled- Show enabled installed extensions. Extensions can be individually enabled/disabled.@recommended- Show recommended extensions. Grouped as Workspace specific or general use.@category- Show extensions belonging to specified category. Below are a few of supported categories. For a complete list, type@categoryand follow the options in the suggestion list:@category:themes@category:formatters@category:linters@category:snippets
These filters can be combined as well. For example: Use @installed @category:themes to view all installed themes.
If no filter is provided, the Extensions view displays the currently installed and recommended extensions.
Sorting
You can sort extensions with the @sort filter, which can take the following values:
installs- Sort by Marketplace installation count, in descending order.rating- Sort by Marketplace rating (1-5 stars), in descending order.name- Sort alphabetically by extension name.
Categories and tags
Extensions can set Categories and Tags describing their features.
You can filter on category and tag by using category: and tag:.
Supported categories are: [Programming Languages, Snippets, Linters, Themes, Debuggers, Formatters, Keymaps, SCM Providers, Other, Extension Packs, Language Packs, Data Science, Machine Learning, Visualization, Notebooks]. They can be accessed through IntelliSense in the extensions search box:
Note that you must surround the category name in quotes if it is more than one word (for example, category:'SCM Providers').

Tags may contain any string and are not provided by IntelliSense, so review the Marketplace to find helpful tags.
Install from a VSIX
You can manually install a VS Code extension packaged in a .vsix file. Using the Install from VSIX command in the Extensions view command drop-down, or the Extensions: Install from VSIX command in the Command Palette, point to the .vsix file.
You can also install using the VS Code --install-extension command-line switch providing the path to the .vsix file.
You may provide the --install-extension multiple times on the command line to install multiple extensions at once.
If you'd like to learn more about packaging and publishing extensions, see our Publishing Extensions topic in the Extension API.
Workspace recommended extensions
A good set of extensions can make working with a particular workspace or programming language more productive and you'd often like to share this list with your team or colleagues. You can create a recommended list of extensions for a workspace with the Extensions: Configure Recommended Extensions (Workspace Folder) command.
In a single folder workspace, the command creates an extensions.json file located in the workspace .vscode folder where you can add a list of extensions identifiers ({publisherName}.{extensionName}).
In a multi-root workspace, the command will open your .code-workspace file where you can list extensions under extensions.recommendations. You can still add extension recommendations to individual folders in a multi-root workspace by using the Extensions: Configure Recommended Extensions (Workspace Folder) command.
An example extensions.json could be:
which recommends a linter extension, ESLint, and the Chrome debugger extension.
An extension is identified using its publisher name and extension identifier publisher.extension. You can see the name on the extension's detail page. VS Code will provide you with auto-completion for installed extensions inside these files.
.
VS Code prompts a user to install the recommended extensions when a workspace is opened for the first time. The user can also review the list with the Extensions: Show Recommended Extensions command.
Next steps
Here are a few topics you may find interesting...
- Extension API - Start learning about the VS Code extension API.
- Your First Extension - Try creating a simple Hello World extension.
- Publishing to the Marketplace - Publish your own extension to the VS Code Marketplace.
Common questions
Where are extensions installed?
Extensions are installed in a per user extensions folder. Depending on your platform, the location is in the following folder:
- Windows
%USERPROFILE%.vscodeextensions - macOS
~/.vscode/extensions - Linux
~/.vscode/extensions
You can change the location by launching VS Code with the --extensions-dir <dir> command-line option.
Whenever I try to install any extension, I get a connect ETIMEDOUT error
You may see this error if your machine is going through a proxy server to access the Internet. See the Proxy server support section in the setup topic for details.
Can I download an extension directly from the Marketplace?
Some users prefer to download an extension once from the Marketplace and then install it multiple times from a local share. This is useful when there are connectivity concerns or if your development team wants to use a fixed set of extensions.
To download an extension, navigate to the details page for the specific extension within the Marketplace. On that page, there is a Download Extension link in the Resources section, which is located on the right-hand side of the page.
Once downloaded, you can then install the extension via the Install from VSIX command in the Extensions view command drop-down.
Can I stop VS Code from providing extension recommendations?
Yes, if you would prefer to not have VS Code display extension recommendations in the Extensions view or through notifications, you can modify the following settings:
extensions.showRecommendationsOnlyOnDemand- Set to true to remove the RECOMMENDED section.extensions.ignoreRecommendations- Set to true to silence extension recommendation notifications.
The Show Recommended Extensions command is always available if you wish to see recommendations.
Can I trust extensions from the Marketplace?
The Marketplace runs a virus scan on each extension package that's published to ensure its safety. The virus scan is run for each new extension and for each extension update. Until the scan is all clear, the extension won't be published in the Marketplace for public usage.
The Marketplace also prevents extension authors from name-squatting on official publishers such as Microsoft and RedHat.
If a malicious extension is reported and verified, or a vulnerability is found in an extension dependency:
- The extension is removed from the Marketplace.
- The extension is added to a kill list so that if it has been installed, it will be automatically uninstalled by VS Code.
The Marketplace also provides you with resources to make an informed decision about the extensions you install:
- Ratings & Review - Read what others think about the extension.
- Q & A - Review existing questions and the level of the publisher's responsiveness. You can also engage with the extension's publisher(s) if you have concerns.
- Issues, Repository, and License - Check if the publisher has provided these and if they have the support you expect.
If you do see an extension that looks suspicious, you can report the extension to the Marketplace with the Report Abuse link at the bottom of the extension More Info section.
- Editing
Introduction
Since the beginning, editors are a strange beast. Some people defend their editor choice strenuously. In the Unix world you have those Emacs vs vi “wars”, and I kind of imagine why so much time is spend debating the advantages of one versus another.
I used tons of editors and IDEs in the past few years. I can remember TextMate, TextWrangler, Espresso, BBEdit, XCode, Coda, Brackets, Sublime Text, Atom, vim, PHPStorm. The difference between an IDE and an editor is mostly in the feature set, and complexity.
I largely prefer an editor over an IDE, as it’s faster and gets less in the way.
In the last 12 months I’ve been using VS Code, the Open Source editor from Microsoft, and it’s quickly become my favorite editor ever.
Should I switch to VS Code? And why?
If you’re looking for suggestions for whether to use it or not, let me say yes, you should switch to it from whatever other editor you are using now.
This editor builds on top of decades of editor experience from Microsoft.
The code of the editor is completely Open Source, and there’s no payment required to use it.
It uses Electron as its base, which enables it to be cross platform and work on Mac, Windows and Linux. It’s built using Node.js, and you can extend it using JavaScript (which makes it a win for all us JavaScript developers).
It’s fast, easily the fastest editor I’ve used after Sublime Text.
It has won the enthusiasm of the community: there are thousands of extensions, some official, and some made by the community, and it’s winning surveys.
Microsoft releases an update every month. Frequent updates foster innovation and Microsoft is listening to its users, while keeping the platform as stable as possible (I should say I never had an issue with VS Code in 1 year of using it every day almost all day).
Getting started
The home page of Visual Studio Code on the internet is https://code.visualstudio.com/.
Go to that site to download the latest stable release of the editor.
The installation process depends on the platform, and you should be used to it.
When you start the editor for the first time you will see the welcome screen:
There is a toolbar on the left with 5 icons. That gives access to:
- The File Explorer
- Search
- Source Control
- The Debugger
- The Extensions
Explorer
Let’s start the exploration with the explorer (pun intended).
Press the “Open Folder” button in the sidebar, or the Open folder... link in the Welcome page. Both will trigger the file picker view.
Choose one folder where you have source code, or even just text files, and open it.
VS Code will show that folder content in your view:
On the right, the empty view shows some commands to perform some quick operations, and their keyboard shortcut.
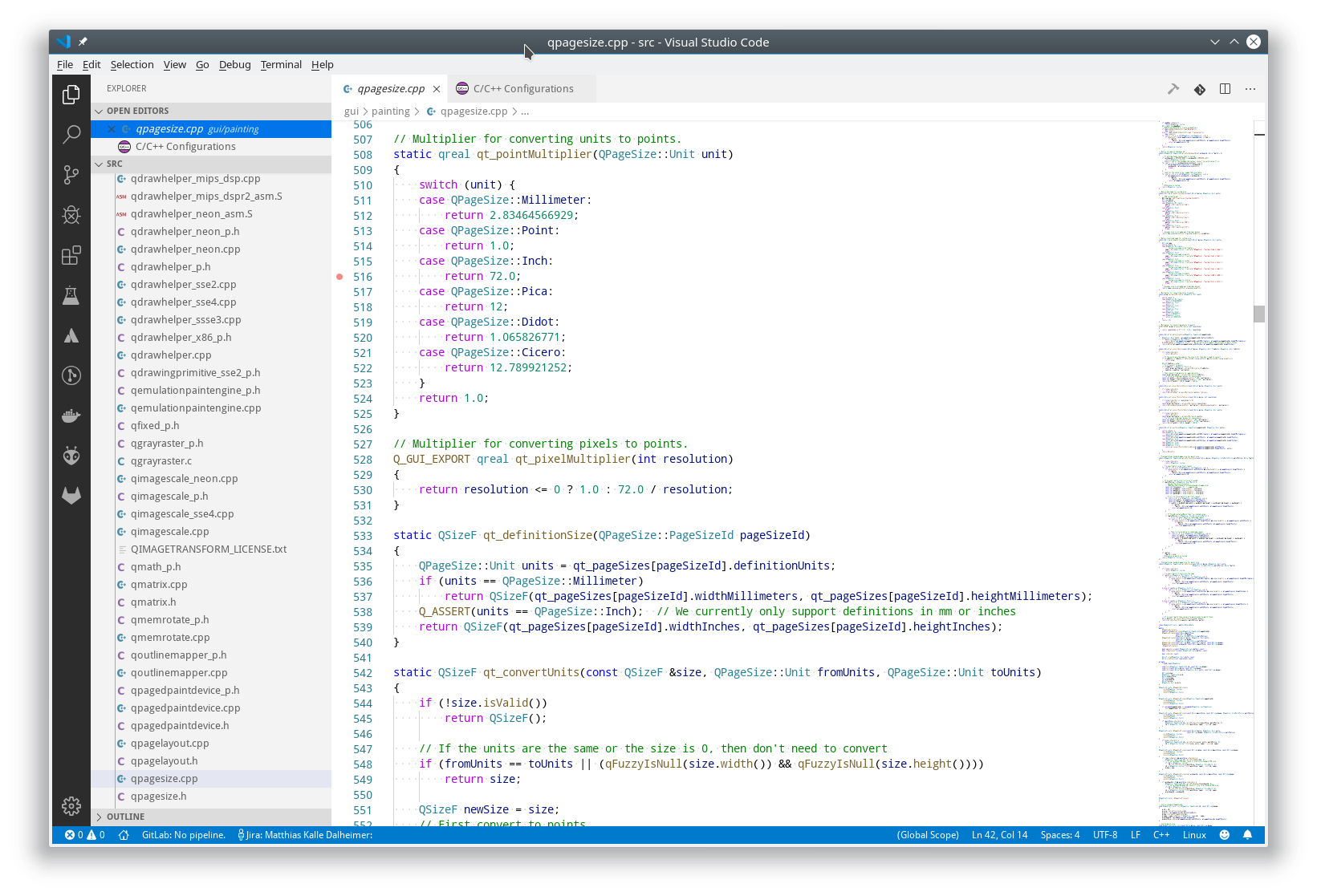
If you select a file on the left, that file will open on the main panel:
and if you start editing it, notice a dot will appear next to the file name in the tab, and in the sidebar as well:
Pressing CMD+P will show you a quick file picker to easily move in files on large projects:
You can hide the sidebar that hosts the file using the shortcut CMD+B.
Note: I’m using the Mac keyboard shortcuts. Most of the times, on Windows and Linux you just change CMT to CTRL and it works, but not always. Print your keyboard shortcuts reference.
Search
The second icon in the toolbar is “Search”. Clicking it shows the search interface:
You can click the icons to make the search case sensitive, to match whole words (not substrings), and to use a regular expression for the search string.
To perform the search, press enter.
Visual Studio Code Extensions Download
Clicking the ▷ symbol on the left enables the search and replace tool.
Clicking the 3 dots shows a panel that lets you just include some specific kind of files, and exclude other files:
Source Control
The Source Control tab is enabled by clicking the third icon in the toolbar.
VS Code comes with Git support out of the box. In this case the folder we opened does not have source control initialized.
Clicking the first icon on top, with the Git logo, allows us to initialize the Git repository:
The U beside each file means that it’s been updated since the last commit (since we never did a commit in the first place, all files are updated).
Create the first commit by writing a text message and pressing Cmd-Enter, or clicking the ✔︎ icon on top.
I usually set this to automatically stage the changes when I commit them.
The 3 dots icon, when clicked, offers lots of options for interacting with Git:
Debugger
The fourth icon in the toolbar opens the JavaScript debugger. This deserves an article on its own. In the meantime check out the official docs.
Extensions
The fifth icon brings us to extensions.
Extensions are one killer feature of VS Code.
They can provide so much value that you’ll surely end up using tons of them.
I have lots of extensions installed.
One thing to remember is that every extension you install is going to impact (more or less) the performance of your editor.
You can disable an extension you install, and enable only when you need it.
You can also disable an extension for a specific workspace (we’ll talk about work workspaces later). For example, you don’t want to enable the JavaScript extensions in a Go project.
There is a list of recommended extensions, which include all the most popular tools.
Since I edit lots of markdown files for my blog, VS Code suggests me the markdownlint extension, which provides linting and syntax checking for Markdown files.
As an example, let’s install it.
First, I inspect the number of views. It’s 1.2M, so many! And the reviews are positive (4.5⁄5). Clicking the extension name opens the details on the right.
Pressing the green Install button starts the installation process, which is straightforward. It does everything for you, and you just need to click the “Reload” button to activate it, which basically reboots the editor window.
Done! Let’s test it by creating a markdown file with an error, like a missing alt attribute on an image. It successfully tells us so:
Down below I introduce some popular extensions you don’t want to miss, and the ones I use the most.
The Terminal
VS Code has an integrated terminal.
You can activate it from the menu View ➤ Integrated Terminal, or using CMD+` and it will open with your default shell.
This is very convenient because in modern web development you almost always have some npm or yarn process running in the background.
You can create more than one terminal tab, and show them one next to the other, and also stack them to the right rather than in the bottom of the window:
The Command Palette
The Command Palette is a very powerful tool. You enable it by clicking View ➤ Command Palette, or using CMD+SHIFT+P
A modal window will appear at the top, offering you various options, depending on which plugins you have installed, and which commands you used last.
Common operations I perform are:
- Extensions: Install Extensions
- Preferences: Color Theme to change the color theme (I sometimes change from night to day)
- Format Document, which formats code automatically
- Run Code, which is provided by Code Runner, and executes the highlighted lines of JavaScript
you can activate any of those by starting typing, and the autocomplete functionality will show you the one you want.
Remember when you typed CMD+P to see the list of files, before? That’s a shortcut to a specific feature of the Command Palette. There are others:
Ctrl-Shift-Tabshows you the active filesCtrl-Gopens the command palette to let you enter a line number to go toCMD+SHIFT+Oshows the list of symbols found in the current file
What symbols are depends on the file type. In JavaScript, those might be classes or functions. In Markdown, section titles.
Themes
You can switch the color theme used by clicking CMD-k + CMD-t, or by invoking the Preferences: Color Theme command.
This will show you the list of themes installed:
you can click one, or move with the keyboard, and VS Code will show you a preview. Click enter to apply the theme:
Themes are just extensions. You can install new themes by going to the extensions manager.
Probably the best thing for discoverability is to use the marketplace website.
My favorite theme is Ayu, which provides a great style for any time of the day, night, morning/evenings and afternoon.
Customization
Theme is just one customization you can make.
The sidebar icons that are assigned to a file are also a big part of a nice user experience.
You can change those by going to Preferences ➤ File Icon Theme. Ayu comes with its own icons theme, which perfectly matches the theme colors:
All those customizations we made so far, the theme and the icon theme, are saved to the user preferences.
Go to Preferences ➤ Settings (also reachable via CMD-,) to see them:
The view shows the default settings on the left, for an easy reference, and the overridden settings on the right. You can see the name of the theme and the icon theme we set up, in workbench.colorTheme and workbench.iconTheme.
I zoomed in using CMD-+, and this setting was saved as well to window.zoomLevel, so the next time VS Code starts up, it remembers my choice for zooming.
You can decide to apply some setting globally, in User Settings, or relative to a workspace, in Workspace settings.
Most of the times those settings are automatically added by extensions or by the VS Code itself, but in some cases you’ll directly edit them in this place.
Nice configuration options

VS Code has a lot of options. Everything is highly configurable, and it’s sometimes hard to make sense of it all.
You can open the configuration JSON file using the command palette, and select Open Settings (JSON).
Some nice configuration options I set in my code:
| Option | Description |
|---|---|
'editor.minimap.enabled': false | Remove the minimap, which is shown at the right of the editor |
'explorer.confirmDelete': false | Stop asking me for confirmation when I want to remove a file (I have source control!) |
'explorer.confirmDragAndDrop': false | Disable the confirmation for drag and drop |
'editor.formatOnSave': true | Format the code automatically when I save it |
'editor.formatOnPaste': true | Format the code automatically when I paste it in my code |
'javascript.format.enable': true | Enable formatting for JavaScript code |
'files.trimTrailingWhitespace': true | Trim whitespace in files |
'editor.multiCursorModifier': 'alt' | When clicking the Alt key and clicking with the mouse, I can select multiple lines |
'editor.detectIndentation': true | Adapt to the file indentation, useful when editing other people code |
'editor.quickSuggestionsDelay': 0 | Show the code suggestion immediately, not after some seconds |
The best font for coding
Visual Studio Code Language Extension Example
I like Fira Code. It’s free, and has some very nice programming ligatures, which transform common constructs like ! and => to nicer symbols:
Enable it by installing the font and adding this to your configuration:
Workspaces

All User settings can be overridden in Workspace settings. They take precedence. They are useful for example when you use a project that has linting rules different from all the other projects you use, and you don’t want to edit your favorite settings just for it.
You create a workspace from an existing project by clicking the File ➤ Save Workspace as... menu.
The currently opened folder will be enabled as the workspace main folder.
The next time you open VS code, or you switch project, instead of opening a folder, you open a workspace, and that will automatically open the folder containing your code, and it will remember all the settings you set specific to that workspace.
In addition to having workspace-level settings, you can disable extensions for a specific workspace.
You can just work with folders until you have a specific reason for wanting a workspace.
One good reason is the ability to have multiple, separate root folders. You can use the File ➤ Add Folder to Workspace to add a new root folder, which can be located anywhere in the filesystem, but will be shown along with the other existing folder you had.
Editing
IntelliSense
When you edit in one of the supported languages (JavaScript, JSON, HTML, CSS, Less, Sass, C# and TypeScript) VS Code has IntelliSense, a technology that hints at autocompletion of functions and parameters, as you type them.
Code Formatting
Two handy commands (Format Document and Format Selection) are available on the Commands Palette to autoformat the code. VS Code by defaults supports automatic formatting for HTML, JavaScript, TypeScript and JSON.
Errors and warnings
When you open a file you will see on the right a bar with some colors. Those colors indicate some issues in your code. For example here’s what I see right now:
Those are al warnings or errors. You can try to find them in the code, where you see pieces underlined in red, or you can also press CMD-Shift-M (or choose View ➤ Problems)
Keyboard shortcuts
I showed you a lot of keyboard shortcuts up to now.
It’s starting to get complicated to remember them all, but they are a nice productivity aid. I suggest to print the official shortcuts cheat sheet, for Mac, Linux and Windows.
Keymaps
If you’re used to keyboard shortcuts from other editors, maybe because you worked with one editor for a long time, you can use a keymap.
The VS Code team provides keymaps for the most popular editors out of the box: vim, Sublime Text, Atom, IntelliJ, Eclipse and more. They are available as plugins. By opening the Preferences ➤ Keymaps Extensions menu.
Code snippets
Snippets are very cool.
For every language you might be developing in, there are extensions that provide ready-made snippets for you to use.
For JavaScript/React, one popular one is VS Code ES7 React/Redux/React-Native/JS snippets
You just type rfe, press TAB and this appears in your editor:
there are lots of these shortcuts, and they save a lot of time. Not just from typing, but also from looking up the correct syntax.
You can also define your own snippets. Click Preferences ➤ User Snippets and follow the instructions to create your own snippets file.
Extensions showcase
- GitLens: visualize who made the last change to a line of your code, and when this happened
- Git History visualize and search the Git history
- CSS Peek lets you see and edit CSS definitions by inspecting the class of an HTML element. Very handy.
- Code Runner lets you run bits of code that you select in the editor, and much more. Supports lots of languages.
- Debugger for Chrome allows you to debug a JavaScript code running in the browser using the VS code debugger.
- Bracket Pair Colorizer handy for visualizing brackets endings in your code.
- Indent-Rainbow colors the indentation levels of your code.
- Prettier check my Prettier guide
- ESLint check my ESLint guide
- IntelliSense for CSS improved autocompletion for CSS based on your workspace definitions
- npm enables npm utility functions from the command palette
- Auto Close Tag automatically close HTML/JSX/* tags
- Auto Rename Tag automatically renames the closing tag when you change the opening one, and the opposite as well
The VS Code CLI command
Open the command palette and search for the install 'code' command in PATH command.
Press enter and the code command will be available globally in your command line.
This is very useful to start the editor and open a new window with the content of the current folder, with code ..
code -n will create a new window.
A useful thing that’s not always known is that VS Code can quickly show the diff between two files, with code --diff file1.js file2.js.
Solving high usage CPU issues
I ran into an issue of high CPU usage, and spinning fans, with a project with lots of files under node_modules. I added this configuration and things looked normal again: